Just a few days ago, we released our updated list of Extensions for SAP BusinessObjects Design Studio and one of my personal favorites of the new components is the hierarchical filter. When you start working with SAP BusinessObjects Design Studio and you start building dashboards and applications based on data from SAP NetWeaver BW or SAP HANA, you will quickly notice that there is a key element missing in the standard list of components, which is the ability to provide a true hierarchical filtering experience for your user. Components such as the standard listbox or standard dropdown box are great – but they are not showing a hierarchical structure.
With our new release, we are closing this gap by providing you with a new hierarchical filter component and in the next few steps, I would like to show you how simple this component can be setup and what options it does offer your users for filtering information in your dashboard.
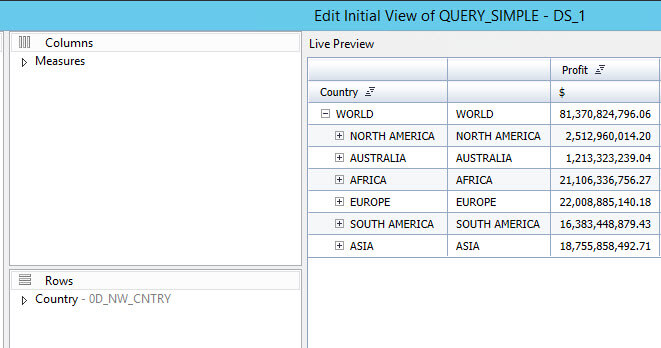
So in our example, we are using a BEx query with a hierarchy for the filtering part and we will use the component to filter a chart and a table. Because the hierarchical filter component does retrieve the hierarchy nodes and leafs directly from the data source, we do recommend to have a dedicated data source for this component and not to use the same data source for the filter itself and the chart or table.
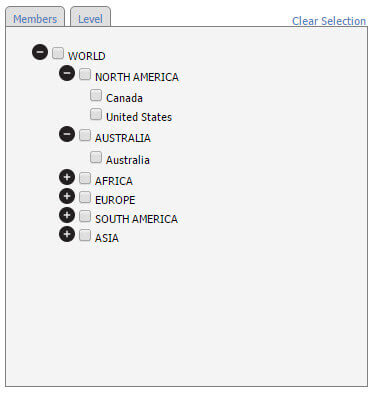
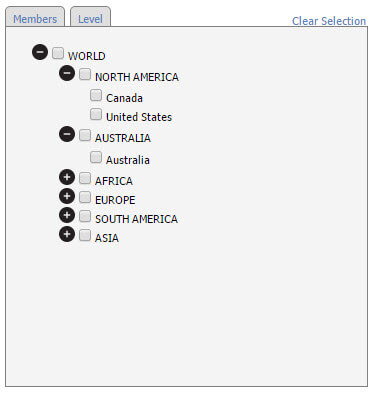
Our data source provides a Country based hierarchy – as shown in Figure 1.

There is no need to expand the hierarchical levels as the filter component will provide the user with the option to expand the hierarchy as well as choosing different levels of the hierarchy.
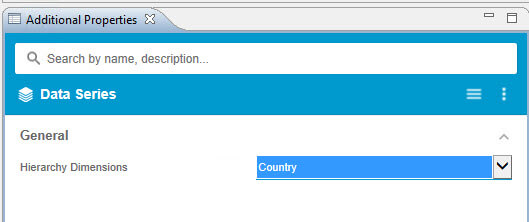
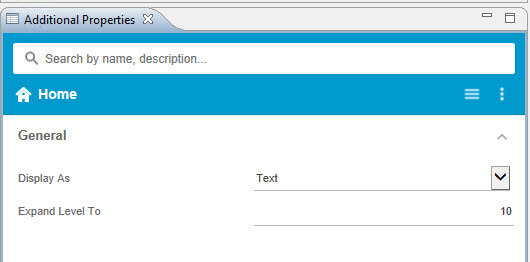
After I assigned the data source to the hierarchical filter, I can select which dimension is going to provide the hierarchy (see Figure 2) and how many levels I will allow to be available for the filter (see Figure 3).


The reason for having a property such as “Expand Level to” is simply to allow the dashboard designer to specify a maximum depth in case there are any performance concerns.
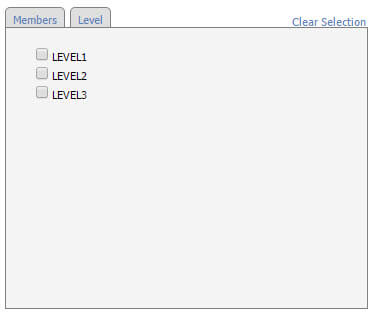
The hierarchical filter is then offering the user to either select elements from the hierarchical tree (see Figure 4) or the user can select the levels that he would like to see from the hierarchy (see Figure 5).


In addition to the hierarchical filter, I am going to add four buttons to my sample dashboard and each of the buttons has a different script for the onClick event:
- setFilter(“0D_NW_CNTRY”, HIERARCHIALFILTER_1.DSXGetSelectedChildrenInternalKey());
- setFilter(“0D_NW_CNTRY”, HIERARCHIALFILTER_1.DSXGetSelectedDescendantsInternalKey());
- setFilter(“0D_NW_CNTRY”, HIERARCHIALFILTER_1.DSXGetSelectedMembersInternalKey());
- setFilter(“0D_NW_CNTRY”, HIERARCHIALFILTER_1.DSXGetSelectedParentInternalKey());
The hierarchical filter has several scripting methods and the four shown above already show that the hierarchical filter has the ability to select simply the selected elements, but in addition provides the option to select the children, or descendants, or the parent. All these functions come with the option to use the internal key, or the external key, or the text.
So using these four options, the user now has the ability to either filter on the selected elements from the hierarchy, or to filter based on the children, or descendants, or the parent elements in the hierarchy.
The easiest way to explain the behavior of the component is in form of a short video:
In case you would like to try this with your own data, you simply register for our 30 day trial.