With the emergence of self-service BI tools that allow users to easily modify the layout of visualizations, a feature such as drag and drop of components into the canvas at runtime is very helpful. Visual BI Extensions (VBX) has a suite of components that offer a wide variety of features that greatly enhance the visualization capabilities of SAP Lumira Designer. The VBX Script Box is one such powerful component that helps leverage the extensive capabilities of JavaScript/jQuery inside Lumira Designer. This blog walks us through the steps to drag and drop components at runtime in SAP Lumira Designer.
This solution supports both native and VBX components since the VBX Script Box consider all components as HTML elements.

Setting up the Dashboard
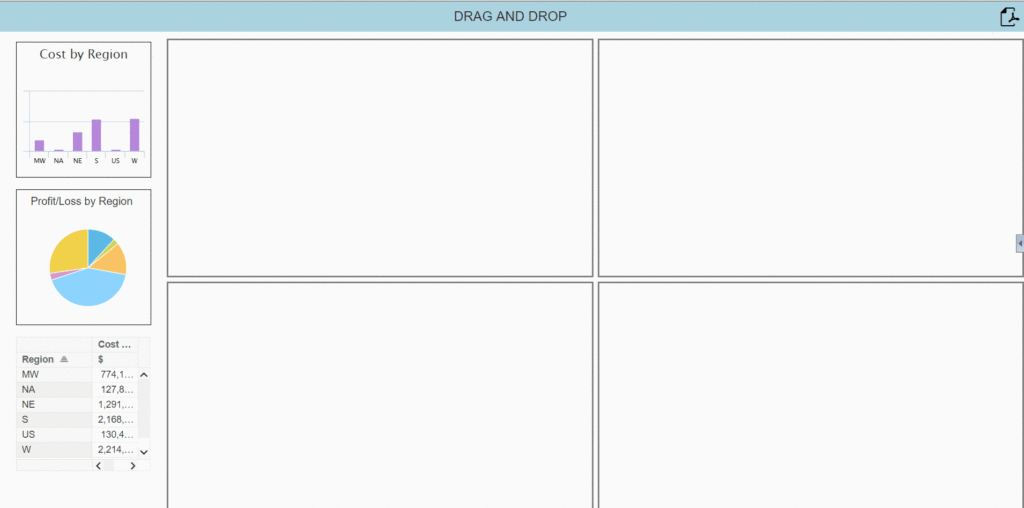
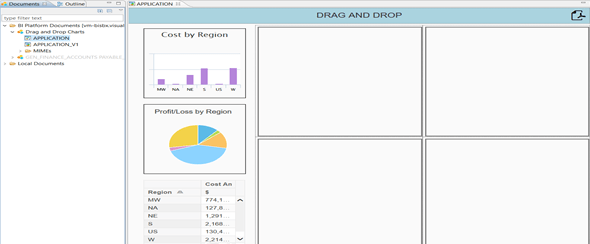
The example dashboard below contains one VBX Column-Bar Chart, native Lumira Designer Pie Chart and a Crosstab. Create a placeholder area with the required number of panels (or any other container component) which will be the target for the component drop.

Adding the VBX Script Box
Add a VBX Script Box to the application with the scripts given below, to enable drag and drop. You would need the IDs of the components to be made draggable and the target containers for the drop.
Setting the ‘Draggable’ attribute
Enabling the ‘draggable’ attribute of a component allows the user to move the component at runtime (drag operation)
$(“#__component1”).attr(“draggable”, “true”);
Functions for Drag and Drop
JavaScript/jQuery functions can be written to handle the three different events – drag of component, drop of component in the target and drag of component over the target.
On Drag of component
The drag(ev) function gets called when the component that is set as draggable is dragged. This sets the ID of the dragged component in the dataTransfer object using the setData method. Here, target refers to the component being dragged.
function drag(ev)
{
ev.dataTransfer.setData(“text”, ev.target.id);
}
On Drop of component
This function gets called when the component is dropped in a target panel. The default behaviour for the drop event is prevented, the ID of the dragged component is obtained using the getData method and is then appended to the target container.
function drop(ev)
{
ev.preventDefault();
var data = ev.dataTransfer.getData(“text”);
ev.target.appendChild(document.getElementById(data));
}
On Drag of the component over the target
The allowDrop function gets called when the component is dragged over the target. This just prevents the default behaviour for the event.
function allowDrop(ev)
{
ev.preventDefault();
}
Binding the functions
Now, bind the event handler functions defined above to the corresponding events of the components.
$(“#__component1”).attr(“ondragstart”,”drag(ev)”); // drag(event) function called when the component is dragged
$(“#PANEL_1_panel1”).attr(“ondrop”,”drop(ev)”); // drop(event) function called when the dragged component is dropped in the container panel
$(“#PANEL_1_panel1”).attr(“ondragover”,”allowDrop(ev)”);// allowDrop(event) function called when the component is dragged over the container panel.
CSS can be used for any formatting as required if, for instance, the dropped component has to fill up the target container area. The setInterval() method can be used if you would like to proactively listen to/track drag drop events at regular intervals.
In addition to rendering an enhanced, near-self-service drag-drop experience, since the changes done using JavaScript are persistent in the exported PDF files as well, the user can download customized report extracts.
Note: The ‘draggable’ attribute is a feature of HTML5 supported in most browsers and in IE 9.0 and above.
Stay tuned to this space for more customizability with runtime addition of containers to the placeholder area. Learn more about VBX’s SAP Lumira Offerings here.